小程序开发框架的目标是通过尽可能简单、高效的方式让开发者可以在微信中开发具有原生 APP 体验的服务。例如你要盖房子,如果没有任何人指导帮助你,你需要一砖一瓦的从地上开始累积,而且还不能够保证房子是否结实。而此时,框架的作用就好像是有一位建筑设计大师,他告诉你盖房子首先需要打牢地基,布设承重柱、承重墙,房梁应该建在什么地方,同时还给你把每间屋子的作用规划好,最后竟然把这些都亲手给你实现,而你要做的只是拿着建筑材料去把地基、每一面墙、房顶等需要填补的砖瓦给补上即可。同理,接下来你要学习的小程序框架就帮你从逻辑层和视图层两个层面开发小程序,你要做的就是分别开发这两个层面的代码即可,其他的交给微信处理。下面跟我一起来搭建开发小程序的框架吧。
搭建小程序框架:举例
第1章 简单例子剖析
整个小程序框架系统分为两部分:逻辑层(App Service)和 视图层(View)。小程序提供了自己的视图层描述语言 WXML 和 WXSS,以及基于 JavaScript 的逻辑层框架,并在视图层与逻辑层间提供了数据传输和事件系统,让开发者能够专注于数据与逻辑。
框架的核心是一个响应的数据绑定系统,可以让数据与视图非常简单地保持同步。当做数据修改的时候,只需要在逻辑层修改数据,视图层就会做相应的更新。通过这个简单的例子来看:

开发者通过框架将逻辑层数据中的 name 与视图层的 name 进行了绑定,所以在页面一打开的时候会显示 Hello WeChat!;当点击按钮的时候,视图层会发送 changeName 的事件(什么是事件我们稍后详解)给逻辑层,逻辑层找到并执行对应的事件处理函数;回调函数(请读者到公众号的“教你使用开发工具”部分查看详解)触发后,逻辑层执行 setData 的操作,将 data 中的 name 从 WeChat 变为 MINA,因为该数据和视图层已经绑定了,从而视图层会自动改变为 Hello MINA!。
通过上边的例子读者已经对小程序的开发框架有了初步的了解,下边再介绍一下框架的其他考虑
1、页面管理
框架管理了整个小程序的页面路由,可以做到页面间的无缝切换,并给以页面完整的生命周期。开发者需要做的只是将页面的数据、方法、生命周期函数注册到框架中,其他的一切复杂的操作都交由框架处理。
2、基础组件
框架提供了一套基础的组件,这些组件自带微信风格的样式以及特殊的逻辑,开发者可以通过组合基础组件,创建出强大的微信小程序 。
3、丰富的API
框架提供丰富的微信原生 API,可以方便的使用微信提供的能力,如获取用户信息,本地存储,支付功能等。
搭建小程序框架:场景值
第2章 知晓场景值
这一章我们先来介绍下微信的场景值,场景值用来描述用户进入小程序的路径。这里直接拿个实际的例子吧,场景值的意义读者自己可以体会。
案例分析:
将一个小程序通过“添加到我的小程序”操作,然后从微信聊天窗口下拉打开这个新添加的小程序即可领取优惠券。
这个操作的业务逻辑是首先判断用户收藏小程序,然后再给予优惠券奖励。知道了业务逻辑,这时候你就可以去查询小程序是否有判断用户收藏了小程序的场景值(不过并没有,只有一个通过微信下拉小程序进入的场景1089),经过分析我们确定了要使用的场景值是1089,即通过判断用户是通过微信下来进入小程序即可,然后进入程序获得优惠券。
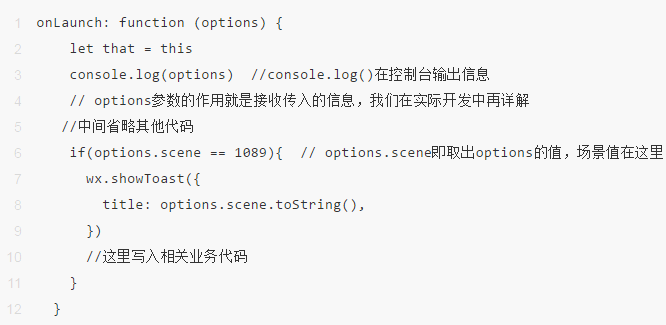
代码部分很简单,只需要在app.js的onlaunch(onlaunch方法是当小程序加载完毕后就执行的方法)中判断场景值(记得onlaunch要加options)
options.scene就是对应的场景值逻辑代码如下:

补充:
官方文档写道由于Android系统限制,目前还无法获取到按 Home 键退出到桌面,然后从桌面再次进小程序的场景值,对于这种情况,会保留上一次的场景值。(不过我感觉现在已经解决了,你退回手机桌面之后,在后台是可以直接再次点击直接进入小程序的)
(如果有人觉得分享值得,可以在后台留言,看到后我会继续更新下去)